Sharing
Overview
Sharing is a feature that allows to share a chart made with AnyChart component to your page in a social network like Facebook, Pinterest and else. This article describes the settings and methods necessary for sharing activation, adjusting and using.
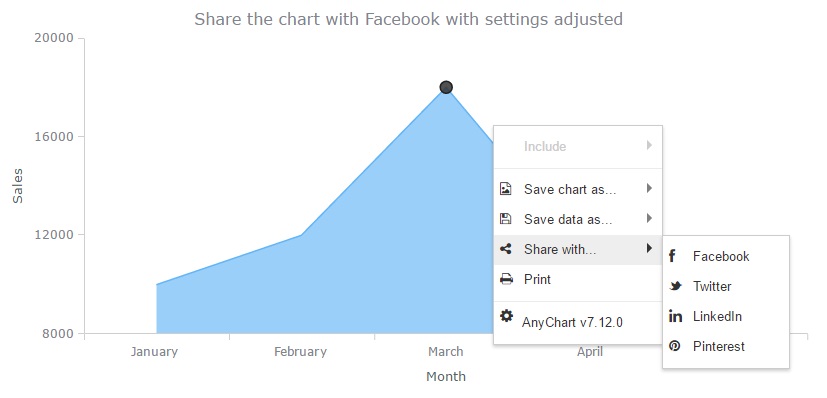
There are two ways how to share a chart. First one is to use the context menu that provides four social networks for a chart sharing.
A pop-up window of the chosen social network will show up and suggest to write a comment (if you've been logged in) or to log in. The chart will be transformed into a .PNG image.
Another way to share a chart in any social network is to use special sharing methods. There is a special sharing method for each network:
When sharing is done using the context menu, the sharing function uses default settings. The image of the chart will be shared with no link on the sample, and the hostname of the link will be the same as the picture name. All sharing methods described above have settings that can be adjusted.
Modules
To enable sharing, add the Exports module:
<script src="https://cdn.anychart.com/releases/8.14.1/js/anychart-exports.min.js"></script>
Learn more: Modules.
Facebook sharing options:
| caption | Caption is the name of the picture that is always shown. When not specified, the hostname of the link is used as the caption. |
| link | The link attached to the shared image. |
| name | The name of the link attached. |
| description | The description of the link. |
// initiate sharing with Facebook
chart.shareWithFacebook("Sharing with Facebook sample", "anychart.com", "AnyChart Area Chart", "The sample of an Area Chart created with AnyChart");
All parameters can be defined as an object. This is useful when only some of the parameters are set.
// initiate sharing with with Facebook
chart.shareWithFacebook({caption:"Sharing with Facebook sample", link: "anychart.com", name: "AnyChart Area Chart", description: "The sample of an Area Chart created with AnyChart"});
There is one more way to change the sharing settings. The anychart.exports.facebook() method is used to set the defaults. Read more about this in the Defaults section.
While sharing with Twitter there are no extra options to be adjusted:
// share the chart with Twitter
chart.shareWithTwitter();
It is possible to change some default settings of export by using the anychart.exports.twitter() method. Read more about this in the Defaults section.
There are two options for the LinkedIn sharing:
| caption | Caption is the picture name that is always shown. When not specified, the hostname of the link is used as the caption. If there is no caption, there is no "Edit" button and it is impossible to write the caption manually. |
| description | The description of the sample. If not specified, the default caption is used as the description. |
// share the sample with LinkedIn
chart.shareWithLinkedIn("Sharing with LinkedIn", "This is a sample of an Area Chart created with AnyChart");
LinkedIn sharing settings can be defined as an object:
// this method will share the sample with LinkedIn
chart.shareWithLinkedIn({caption: "Sharing with LinkedIn", description: "This is a sample of an Area Chart created with AnyChart"});
It is possible to change default settings of export to LinkedIn using the anychart.exports.linkedin() method. Read more about this in the Defaults section.
When sharing with Pinterest, it is possible to specify two settings:
| link | The link attached to the shared sample/image. |
| description | The description of the sample demonstrated. |
// share the sample with Pinterest
chart.shareWithPinterest("http://pinterest.com", "This is a sample of an Area Chart created with AnyChart");
It is possible to adjust the Pinterest settings of an object:
// share the sample with Pinterest
chart.shareWithPinterest({link: "http://pinterest.com", description: "This is a sample of an Area Chart created with AnyChart"});
Use the anychart.exports.pinterest() method to adjust the export default settings. Read more about this in the Defaults section.
Defaults
The anychart.exports methods are responsible for export settings. These methods allow to set sharing defaults.
Use anychart.exports.facebook() to set the following:
| caption (or options, set as an object) | Caption is the picture name that is always shown. When not specified, the hostname of the link is taken as the caption. |
| link | The link attached to the shared image. |
| name | The name of the link attached. |
| description | The description of the image. |
| width | The width of the picture. |
| height | The height of the picture. |
| application ID (appId) | The ID of the application used to share. |
If it is necessary, it is possible to change the sharing application. If you want to create your own sharing application, visit the Facebook application creating page and create your own application. Then, copy the ID of your application and set it as default for the Facebook export method.
Use anychart.exports.twitter() to set the following:
| url | URL of the application used for sharing. |
| width | The width of the picture. |
| height | The height of the picture. |
If it is necessary, it is possible to change the sharing application. If you want to create your own sharing application, visit the Twitter application creating page and create your own application. Then, copy the URL of your application and set it as default for the "url" parameter of the exporting method.
Use anychart.exports.linkedin() to set the following:
| caption | URL of the application used for sharing. |
| description | The description of the sample. |
| width | The width of the picture. |
| height | The height of the picture. |
Use anychart.exports.pinterest() to set the following:
| link | The link attached. |
| description | The description of the image. |
| width | The width of the picture. |
| height | The height of the picture. |
The following sample demonstrates setting defaults for all networks available at the moment. The defaults for sharing with Facebook are set as an object. Note that when the parameters are set as object, it is not necessary to set all of them.
// this method sets the Facebook export settings
anychart.exports.facebook({caption: "A sample shared with Facebook", link: "http://anychart.com", height: "600", appID: "1167712323282103"});
// this method sets the Twitter export settings
anychart.exports.twitter("https://export.anychart.com/sharing/twitter", "800", "600");
// this method sets the LinkedIn export settings
anychart.exports.linkedin("AnyChart Area Chart sample shared with LinkedIn", undefined, undefined, "400");
// this method sets the Pinterest export settings
anychart.exports.pinterest("https://www.anychart.com", undefined, "800", undefined);
// attach click listener
chart.listen("pointClick", function(e){
switch (e.point.get("x")) {
case "Facebook":
chart.shareWithFacebook();
break;
case "Twitter":
chart.shareWithTwitter();
break;
case "LinkedId":
chart.shareWithLinkedIn();
break;
case "Pinterest":
chart.shareWithPinterest();
break;
}
});
Sharing Buttons Sample
This sample shows how to share a chart using custom buttons. Explore it in the playground to see the code.